
Признаки web 2.0 в дизайне
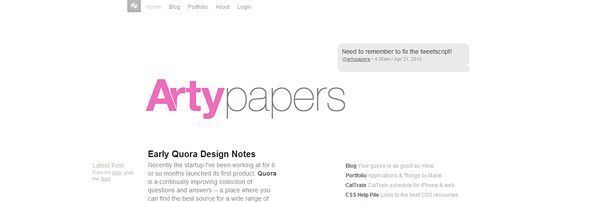
1. Простота и легкость
В данном случае под простотой понимается отсутствие излишних украшательств. На сайте присутствует только все самое необходимое, чтобы правильно донести информацию до пользователя.



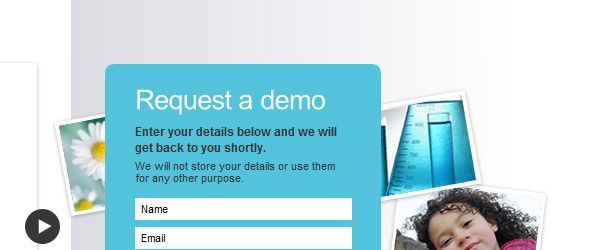
2. Закругленные углы
Web 2.0 предпочитает плавные изгибы в виде округлых и мягких форм. И смотрится симпатично, и не так жестко, как прямоугольные края.



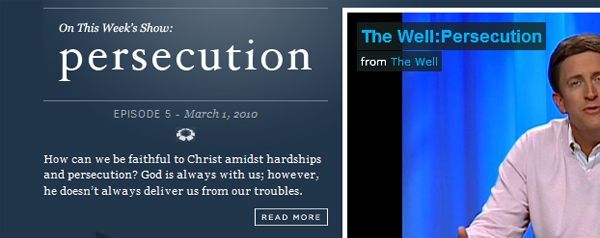
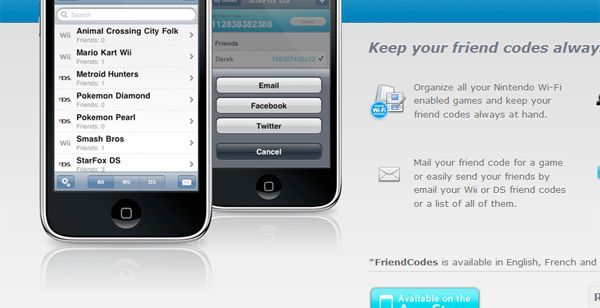
3. Мягкое свечение
Очень успешно используется локальное мягкое свечение для того, чтобы привлечь внимание к определенной области на сайте.



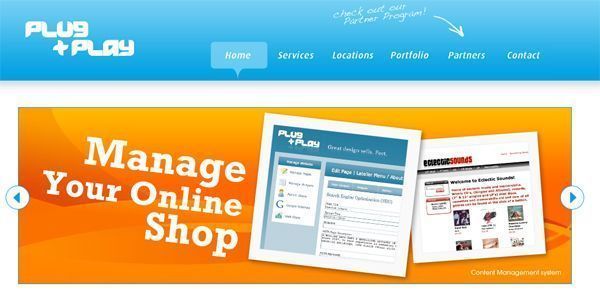
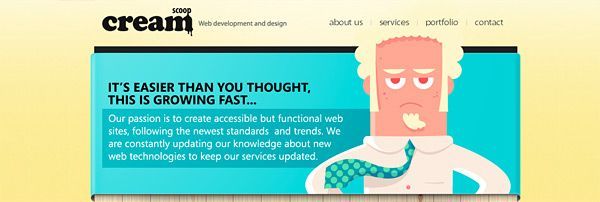
4. Активный, живой цвет
Особо популярны светло-голубой и зеленый оттенок. Для фона используются преимущественно пастельные тона, а для акцентов на значимые элементы – активные, живые цвета.

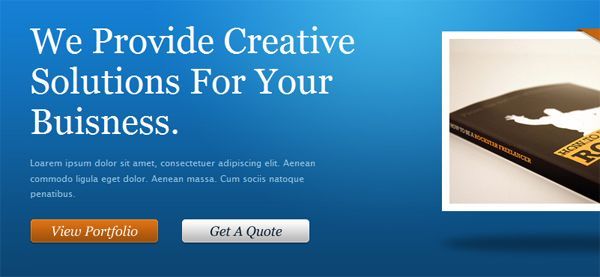
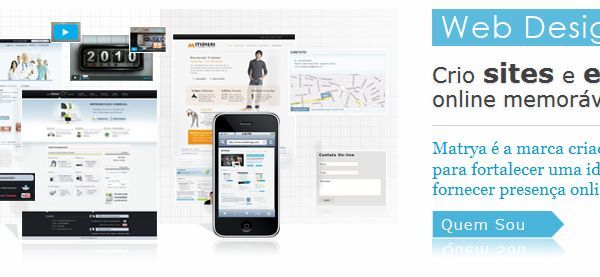
5. Отражения и тени
Очень актуально размещать на сайте графические элементы, передающие объем и глубину в пространстве. Для этого вовсю используются отражения и тени.



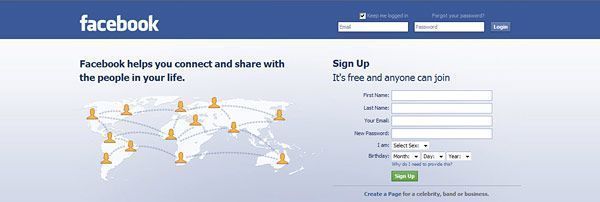
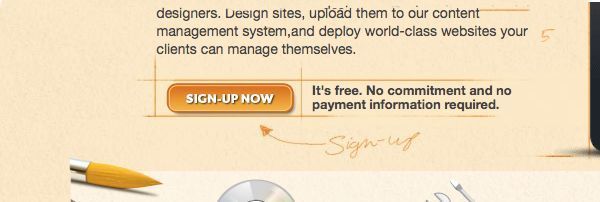
6. Призывные кнопки
Задача такой кнопки – побудить пользователя совершить какое-либо действие. Поэтому важно, чтобы кнопка привлекала внимание.




7. Симпатичные иконки
Как правило, иконки используют для эффективной визуализации предметов или действий. Плюс это еще и очень симпатичное украшение для сайта.


8. Четкое, строгое лого
Логотип, написанный четким и строгим шрифтом, плюс совсем небольшой визуал – таким образом пользователю передается только нужная информация.




формирование WEB 3.0
UrazbahtinaMaria